İngilizce ezberlemeye uğraşırken dedim programını yapayım hem kendim faydalanayım hemde başkaları faydalansın. Ayrıca Php öğrenmek içinde güzel bir uygulama olur umarım işe yarar. Arayüzle pek fazla uğraşmadım öylesine bir uygulama 😀 .(veri tabanı olarak mysql kullandım)
AnaSayfa.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
html {height:100%;}
html {display:table; width:100%;}
#anaKapsayici {
background-color: #0B3861;
box-shadow: #0B3B39 0px 1px 2px 0px;
color: #000;
font-size: 19.2px;
margin-bottom: 0px;
margin-left: 400px;
margin-right: 400px;
margin-top: 0px;
min-height: 300px;
text-rendering: optimizelegibility;
text-align: center;
border: 5px solid #0B2161;
}
#body{
display:table-cell;
text-align:center;
horizantal-align:middle;
background-color: #0B0B3B;
font-size: 19.2px;
height: 383px;
margin-bottom: 0px;
margin-left: 0px;
margin-right: 0px;
margin-top: 0px;
text-rendering: optimizelegibility;
width:100%;
vertical-align: middle;
}
</style>
</head>
<body id=body>
<div id="anaKapsayici">
<form action="ButonAksiyonSecimi.php" method="post">
<p>
<br>
<h4 align="center"><b><font face="Comic sans MS" size="4">İNGILIZCE KELIME KASILMA PLATFORMU</font></b></h4<br><br>
<input type="submit" value="Kelime gir" align="center" name="buton1" title="Dugmeye bas"/>
<input type="submit" value="Kelime Kasil" name="buton2" title="Dugmeye bas"/>
</p>
</form>
</div>
</body>
</html>
Aşağıdaki gibi görünecek.
ButonAksiyonSecimi.php
<?php
if(isset($_POST['buton1'])){
header("Location: KelimeGir.html");
}
else if(isset($_POST['buton2'])){
header("Location: KelimeKasil.php");
}
?>
KelimeGir.html
<html>
<head>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
html {height:100%;}
html {display:table; width:100%;}
#anaKapsayici {
background-color: #0B3861;
box-shadow: #0B3B39 0px 1px 2px 0px;
color: #000;
font-size: 19.2px;
margin-bottom: 0px;
margin-left: 400px;
margin-right: 400px;
margin-top: 0px;
min-height: 300px;
text-rendering: optimizelegibility;
text-align: center;
border: 5px solid #0B2161;
}
#body{
display:table-cell;
text-align:center;
horizantal-align:middle;
background-color: #0B0B3B;
font-size: 19.2px;
height: 383px;
margin-bottom: 0px;
margin-left: 0px;
margin-right: 0px;
margin-top: 0px;
text-rendering: optimizelegibility;
width:100%;
vertical-align: middle;
}
</style>
</head>
<body id="body">
<form action="KelimeGir.php" method="post">
<div id="anaKapsayici">
<h4 align="center"><b><font face="Comic sans MS" size="4">Anlamini Bilmedigin Kelime Gir</font></b></h4>
<table align="center">
<tr>
<td align = "center">
<b><font face="Comic sans MS" size="4">Kelime Gir</font></b><br />
<input type="text" name="Kelime" size="24"><br /><br />
<b><font face="Comic sans MS" size="4">Kelime Karsiligi Gir</font></b><br />
<input type="text" name="Karsilik" size="16"><br /><br />
<input type="submit" name="gonder" value="Gönder"><br /><br />
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
Aşağıdaki gibi görünecek.
KelimeGir.php
<?php
include 'VTConfig.php';//Veritabanı baglantısı iceren PHP Dosyası
$kelime = $_POST['Kelime'];//Kelime gir alanından ingilizce kelimeyi al
$karsilik = $_POST['Karsilik'];//Kelimenin Türkçe karşılıgını formdan al
mysql_query("SET NAMES UTF8");//Karakter setimizi belirledik
$sorgu = "INSERT INTO kelimeler (Kelime,Karsilik,DogruCevap) VALUES ('$kelime','$karsilik',0);";
//Sorgumuz ile kelime ve karsılıgını veritabanına ekliyoruz
if (!mysql_query($sorgu,$baglan))//Herhangi bir sorunda hata mesajı bastırıyoruz.
echo 'Bir sorun var';
header("Location: KelimeGir.html");//Eklemeye yaptıgımız sayfaya geri dönüyoruz.
//Bu sayade yeni eklemeler yapabiliriz.
?>
KelimeKasil.php
<?php
include 'VTConfig.php';//Veritabanı baglantısı iceren PHP Dosyası
mysql_query("SET NAMES UTF8");//Karakter setimiz
$Secenekler=array();//Array tanımımızı yapıyoruz
$Kelime;
$Yanit=rand(1,5);//Başlangıçta rastgele soru oluşturmak için random sayı atıyoruz.
$counter=1;
$sorgu="SELECT * FROM kelimeler ORDER BY RAND() LIMIT 5";//Random 5 kelime alıyoruz veritabanından
$result = mysql_query($sorgu,$baglan);//Veritabanına sorguyu yolluyoruz
/*Aşagıdaki döngümüz ile random ürettiğimiz sayıya göre bir kelime seçiyoruz.
* O kelimenin karşılığı random ürettiğimiz sayı indisli dizimizin elamanı oluyor.
*Sonuç olarak , seçenekler dizisi doğru cevabı ve diğer 4 yanlış cevabı içeriyor.
*Kelime ise sorulacak kelimeyi tutuyor.
*counter veya yanit da sorulacak kelimenin dogru yanıtının da bulundugu
*seçenekler dizisinin ilgili indisini tutuyor.
*/
while ($row = mysql_fetch_assoc($result)) {
if($counter==$Yanit){
$Kelime=$row['Kelime'];
$id=$row['KelimeId'];
}
array_push($Secenekler, $row['Karsilik']);
$counter++;
}
?>
<!-- Burada klasik HTML kodları var. Burada dinamik olarak formu oluşturuyoruz -->
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
html {height:100%;}
html {display:table; width:100%;}
#anaKapsayici {
background-color: #0B3861;
box-shadow: #0B3B39 0px 1px 2px 0px;
color: #000;
font-size: 19.2px;
margin-bottom: 0px;
margin-left: 400px;
margin-right: 400px;
margin-top: 0px;
min-height: 300px;
text-rendering: optimizelegibility;
text-align: center;
border: 5px solid #0B2161;
}
#body{
display:table-cell;
text-align:center;
horizantal-align:middle;
background-color: #0B0B3B;
font-size: 19.2px;
height: 383px;
margin-bottom: 0px;
margin-left: 0px;
margin-right: 0px;
margin-top: 0px;
text-rendering: optimizelegibility;
width:100%;
vertical-align: middle;
}
</style>
</head>
<body id="body">
<form action="CevapKontrol.php" method="post">
<div id="anaKapsayici">
<h5 align="center"><b> <font face="Comic sans MS" size="3">KELiMELER GELSiN</font></b></h5>
<table align="center">
<tr>
<td align = "left">
<input type="hidden" name="Kelime" value=<?=$Kelime?>>
<input type="hidden" name="Cevap" value=<?=$Yanit?>>
<input type="hidden" name="ID" value=<?=$id?>>
</td>
</tr>
<tr>
<td align = "left">
<b><font face="Comic sans MS" size="3"><?=$Kelime?></font></b><br></br>
</td>
</tr>
<tr>
<td align = "left">
<input type="radio" name="secenek1" value=1><b><font face="Comic sans MS" size="3"> <?=$Secenekler[0]?></font></b><br></br>
</td>
</tr>
<tr>
<td align = "left">
<input type="radio" name="secenek1" value=2><b><font face="Comic sans MS" size="3"> <?=$Secenekler[1]?></font></b><br></br>
</td>
</tr>
<tr>
<td align = "left">
<input type="radio" name="secenek1" value=3><b><font face="Comic sans MS" size="3"> <?=$Secenekler[2]?></font></b><br></br>
</td>
</tr>
<tr>
<td align = "left">
<input type="radio" name="secenek1" value=4><b><font face="Comic sans MS" size="3"> <?=$Secenekler[3]?></font></b><br></br>
</td>
</tr>
<tr>
<td align = "left">
<input type="radio" name="secenek1" value=5><b><font face="Comic sans MS" size="3"> <?=$Secenekler[4]?></font></b><br></br>
</td>
</tr>
<tr>
<td align = "left">
<input type="submit" value='cevap ver' name="buton" title="Dugmeye bas"/><br></br>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
Aşağıdaki gibi görünecek.
CevapKontrol.php
<html>
<head>
<style>
html {height:100%;}
html {display:table; width:100%;}
#anaKapsayici {
background-color: #0B3861;
box-shadow: #0B3B39 0px 1px 2px 0px;
color: #000;
font-size: 19.2px;
margin-bottom: 0px;
margin-left: 400px;
margin-right: 400px;
margin-top: 0px;
min-height: 300px;
text-rendering: optimizelegibility;
text-align: center;
border: 5px solid #0B2161;
}
#body{
display:table-cell;
text-align:center;
horizantal-align:middle;
background-color: #0B0B3B;
font-size: 19.2px;
height: 383px;
margin-bottom: 0px;
margin-left: 0px;
margin-right: 0px;
margin-top: 0px;
text-rendering: optimizelegibility;
width:100%;
vertical-align: middle;
}
</style>
</head>
<body id="body">
<form action="ButonAksiyonSecimi1.php" method="post">
<?php
/*
* Burada kullanıcının verdiği cevaba göre veritabanı bağlantısı
* yaparak doğrulugunu kontrol ediyoruz.
* Fakat burada güzel bir özellik var.
* Diyelim gün ve gün alıştırma yapıyoruz.Bir kelimeyi 100 defa
* doğru bilirsek o kelime veritabanından siliniyor.Zaten artık öğrenmiş
* olduğumuzdan bir daha ihtiyacımız olmayacak.
* Bu şekilde başka kelimelere de daha fazla şans tanıyabiliriz.
* */
$Kelime=$_POST['Kelime'];//kelime
$VerilenCevap=$_POST['secenek1'];//kişinin cevabı numarası
$Cevap=$_POST['Cevap'];//cevap numarası
$ID=$_POST['ID'];
include 'VTConfig.php';
mysql_query("SET NAMES UTF8");
$sorgu="SELECT Karsilik FROM kelimeler WHERE KelimeId='$ID'";
$result = mysql_query($sorgu,$baglan);
$row = mysql_fetch_assoc($result);
?>
<?php
if($VerilenCevap==$Cevap){
?>
<div id="anaKapsayici">
<table align="center">
<h3><b><font face="Comic sans MS" size="3">Doğru Cevap Tebrikler!</font></b><br></br></h3>
<tr>
<td align = "center">
<input type="submit" value='Sıradaki Kelime' name="Submit1" title="Dugmeye bas"/><br></br>
</td>
</tr>
<tr>
<td align = "center">
<input type="submit" value='Ana Sayfa' name="Submit2" title="Dugmeye bas"/><br></br>
</td>
<tr>
</tr>
</table>
</div>
<?php
$sorgu = "UPDATE kelimeler SET DogruCevap=DogruCevap + 1 WHERE KelimeId='$ID'";
mysql_query($sorgu,$baglan);
$sorgu= "DELETE FROM kelimeler WHERE KelimeId = '$ID' AND DogruCevap=100";
mysql_query($sorgu,$baglan);
}else{
?>
<div id="anaKapsayici">
<h3><b><font face="Comic sans MS" size="3">Malesef Yanlış Cevap!!</font></b><br></br></h3>
<table align="center">
<tr>
<td align = "center">
<b><font face="Comic sans MS" size="3"><?php echo $Kelime;?> Kelimesinin Anlamı : <?php echo utf8_decode($row['Karsilik']) ?> </font></b><br></br>
</td>
<tr>
<td align = "center">
<input type="submit" value='Sıradaki Kelime' name="Submit1" title="Dugmeye bas"/><br></br>
</td>
</tr>
<tr>
<td align = "center">
<input type="submit" value='Ana Sayfa' name="Submit2" title="Dugmeye bas"/><br></br>
</td>
</tr>
</table>
</div>
<?php
$sorgu = "UPDATE kelimeler SET DogruCevap=0 WHERE KelimeId='$ID'";
mysql_query($sorgu,$baglan);
}
?>
</form>
</body>
</html>
Doğru cevap verildiğinde görünüm.
Yanlış cevap verildiğinde görünüm.
ButonAksiyonSecimi1.php
<?php
if(isset($_POST['Submit1'])){
header("Location: KelimeKasil.php");
}
else if(isset($_POST['Submit2'])){
header("Location: AnaSayfa.html");
}
?>
VTConfig.php
<?php
/*
* Bu kısımda veritabanına baglantıyı sağlayan kodlarımızı yazıyoruz.
* Veritabanı baglantısı gerektiren yerlerde bu php dosyamızı cagırıyoruz.
* */
$baglan = mysql_connect("localhost","root","");
if (!$baglan)
{
die("Baglanti Hatasi");
}
mysql_select_db("ingilizce", $baglan);
?>
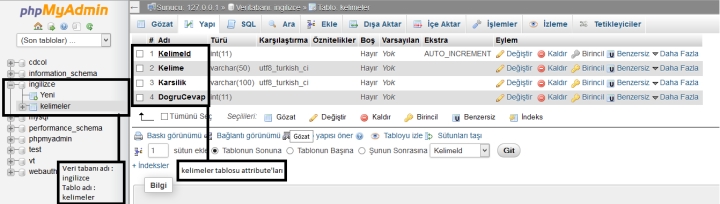
Son olarak veri tabanı bilgilerini verip bitiriyorum.







oha 😀 bana yararı olabilecek bişey :v bunu nereden edinebiliyoruz?
Türkercim site halinde yaptım ve elimde koyacak bir server’da bulunmadığı için edinemezsin yapması biraz uzunda bilgisayarına local bir server kurup orda çalıştırabiliriz 😀
Güzel düşünmüşsün fikrine sağlık..
Faydası olduysa ne mutlu kardeşim